이전에 만들었던 게시판 프로젝트를 Ubuntu 20.04 에 수동 배포 해보았다.
1. Spring Boot 프로젝트 build
Spring Boot 프로젝트를 jar 파일로 build 한다. build 방법은 2가지로 intellij 에서 하는 법과 콘솔창에서 하는 법이 있다.
1) intellij 에서 build 하기

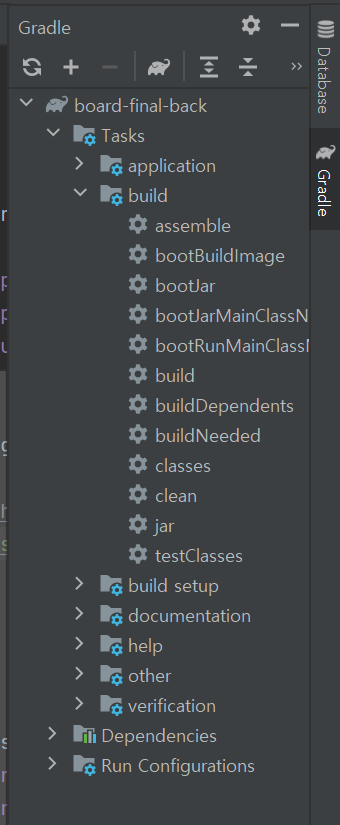
intellij 의 gradle 탭에서 Tasks -> build 를 들어가면 bootJar 이라는 스크립트가 있다. 더블클릭하면 build 가 된다
2) 콘솔창에서 build 하기
gradlew.bat 있는 디렉토리에서 gradlew.bat build 명령어를 입력하면 build 가 된다.
build 된 jar 파일은 build -> libs 에 들어가면 확인 가능하다. 참고로, gradlew.bat clean 명령어를 입력하면 build 폴더가 삭제된다.

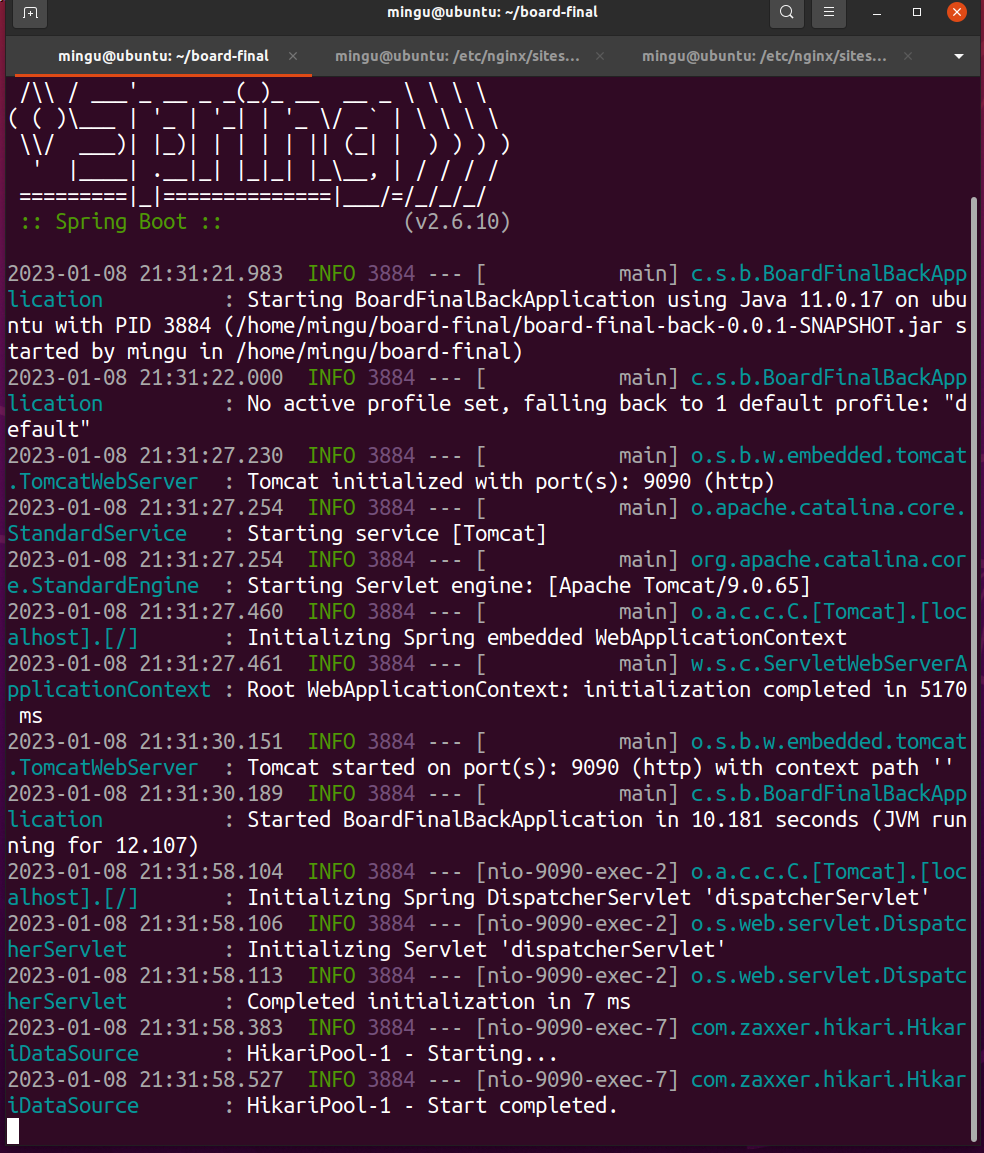
jar 파일을 ubuntu 로 옮기고 'java -jar board-final-back-0.0.1-SNAPSHOT.jar' 명령어를 통해 jar 파일을 실행시키면 9090 포트에서 잘 실행되는 것을 확인할 수 있다..
2. Vue.js 프로젝트 build
build 전에 api 통신을 위해 사용한 .env 파일의 환경변수 값을 localhost 에서 실제 ip 로 변경 하였다.
# VUE_APP_API_URL=http://localhost:9090
VUE_APP_API_URL=http://{IP 주소}npm run build 명령어를 입력하면 build 된 프로젝트가 담긴 dist 폴더가 생성된다.
3. DB 설정
사용하던 데이터들을 그대로 사용하고 싶어 db 전체를 옮겼다.
1) db export
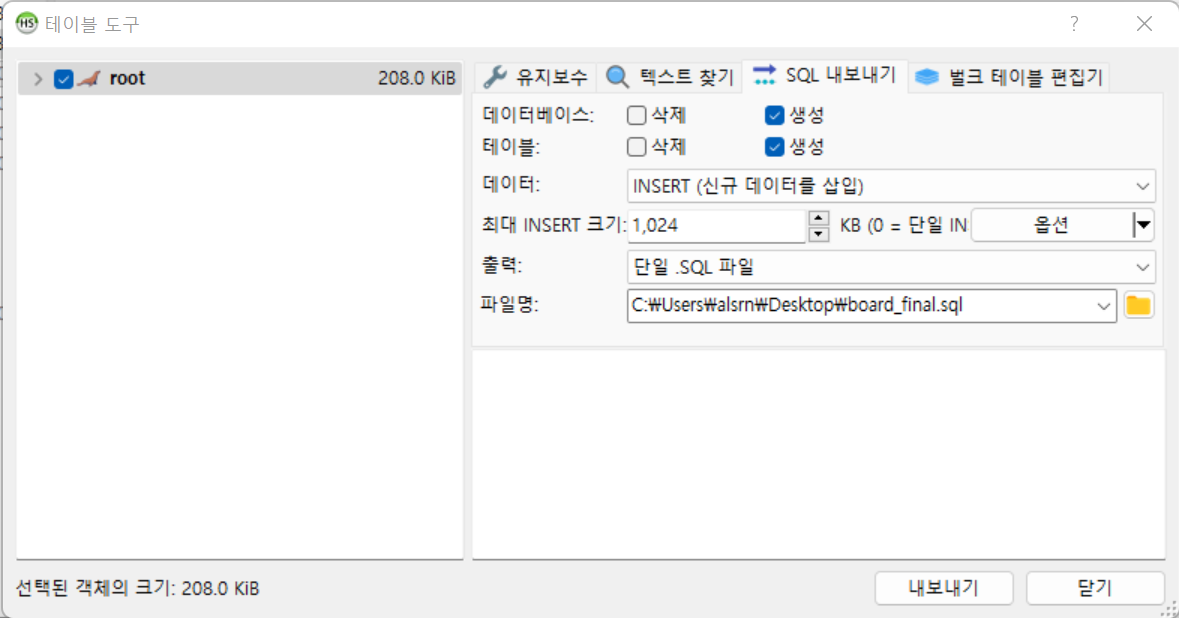
HeidiSQL 을 사용해 sql 파일을 생성했다.

'도구 -> 데이터베이스를 SQL 로 내보내기' 에 들어가면 sql 문을 생성할 수 있다. 데이터들을 모두 옮기고 싶었으므로, 데이터 칸에서 INSERT 를 선택했다.
2) db import
mariadb 에 접속하여 'source 파일 절대경로' 명령어를 입력해 sql 파일을 import 한다.
3) user 생성 & 권한 부여
Spring Boot 프로젝트에 입력한 user 정보와 동일한 정보를 가지는 user 를 생성하고 생성된 database 에 권한을 부여한다.
grant all privileges on DB이름.* to '사용자'@'localhost' identified by '비밀번호';위의 명령어를 사용하면 유저 생성과 동시에 해당 데이터베이스의 모든 권한이 부여된다.
4. Nginx 서버 설정
우선 nginx 를 설치하고, 2에서 생성한 dist 폴더를 /var/www/html/dist 로 이동시킨다.
/etc/nginx 에서 nginx 와 관련된 설정을 할 수 있다. /etc/nginx/sites-available 폴더는 가상 서버 환경들에 대한 사용 가능한 설정 파일이 위치하는 곳이다. /etc/nginx/sites-enabled 폴더는 sites-available 에 있는 파일들 중 실행시키고 싶은 파일을 symbolic link 로 연결한 폴더이다. 이 폴더에 위치한 파일을 읽어들여 서버를 세팅한다.
sites-available 폴더에 설정파일 board_final.conf 를 생성한다. 파일 내용은 다음과 같다.
server {
listen 80;
listen [::]:80;
root /var/www/html/dist;
index index.html;
server_name localhost;
location / {
charset utf-8;
}
location /api {
proxy_pass http://localhost:9090;
proxy_redirect off;
charset utf-8;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-NginX-Proxy true;
}
}해당 폴더의 심볼릭 링크를 sites-enabled에 만든다. 아래의 명령어를 사용하면 default 라는 이름의 심볼릭 링크가 생성된다.
sudo ln -s /etc/nginx/sites-available/board_final.conf /etc/nginx/sites-enabled/default
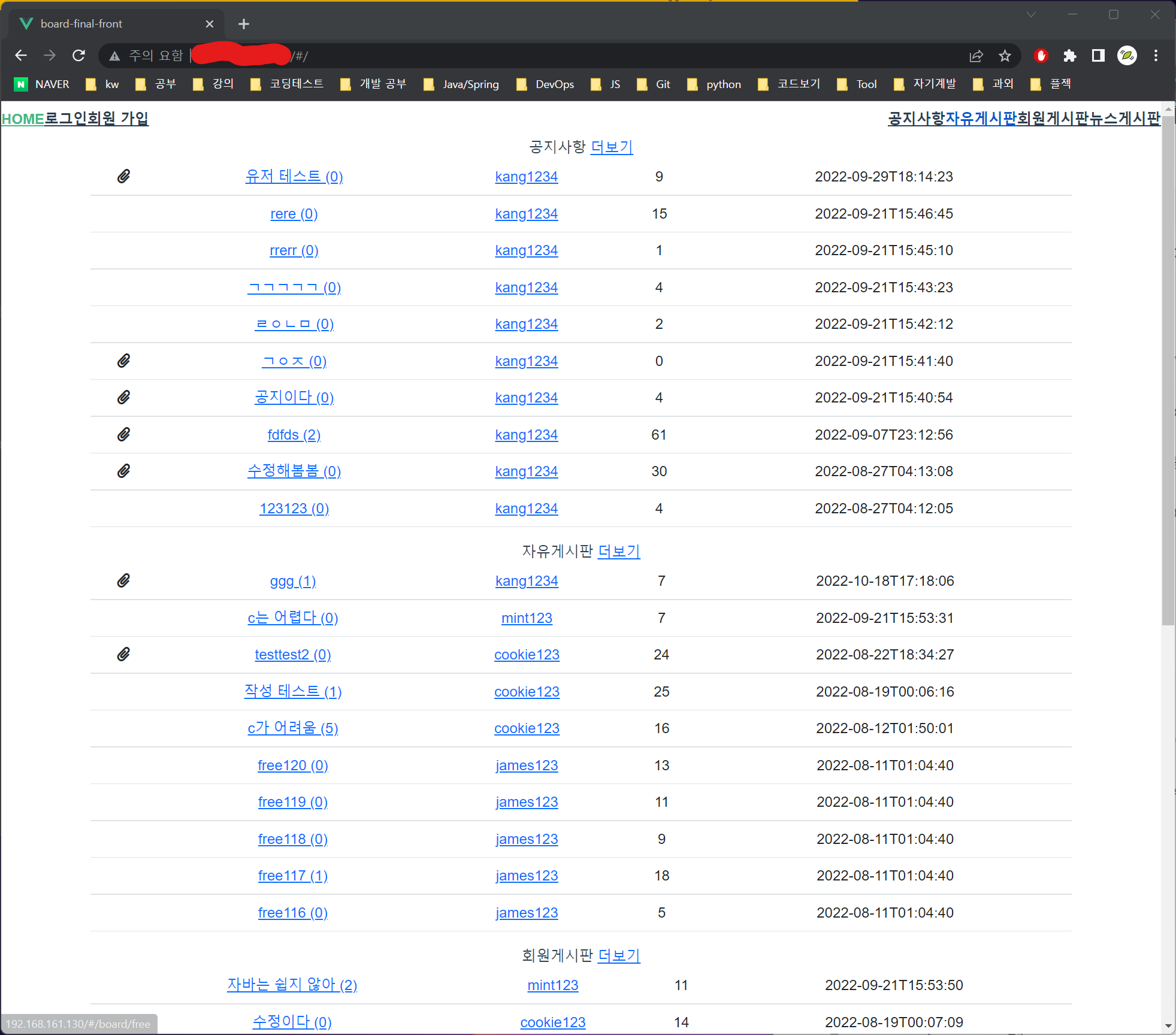
'sudo service nginx restart' 명령어를 사용해 nginx 를 재시작하면 ubuntu 의 ip 주소로 웹사이트가 실행된다.

CORS 이슈
nginx 설정 후 실행을 했을 때, vue 프로젝튼는 실행 되지만 api 를 불러오지 못해 데이터들이 나타나지 않는 현상이 발생했다. 시행착오를 하던 도중, 브라우저 콘솔창을 통해 CORS 문제가 있음을 확인했다.

Spring Boot 프로젝트에서 allowedOrigins 가 "http://localhost:8080" 으로 되어있어, 처음에는 "http://localhost:80" 과 "http://{IP 주소}:80" 으로 변경했다. 변경 후에도 CORS 문제가 발생해 "http://localhost" 와 "http://{IP 주소}" 로 변경했더니 문제가 해결되었다. (추가로 이러한 설정들은 application.properties 파일을 통해 개발 환경과 배포환경을 구분하여 설정해야겠다는 생각을 했다.)
위와 같이 Spring Boot 설정으로 CORS 문제를 해결할 수 있지만, nginx 설정을 통해 CORS 문제를 해결할 수 있다고 한다.
이렇게 ubuntu 환경에 Nginx + Vue.js + Spring Boot 프로젝트의 수동 배포를 경험해 보았다. 한번 배포하고 끝이라면 상관 없지만 여러 수정/추가 사항들이 생기는 현업에서는 이러한 작업/과정 자체가 상당히 불편한 일이라 생각이 든다. 이런 불편함을 피하고, 개발자가 온전히 개발에 집중할 수 있도록 ci/cd 를 프로젝트에 적용하는 것 같다. 다음 프로젝트에는 이러한 불편함을 피하기 위해 프로젝트에 CI/CD 를 적용해 보아야 겠다.
참조
https://shinjongpark.github.io/2020/02/17/AWS-nginx-vue-spring-ssl.html
https://dev-coco.tistory.com/68
https://computer-science-student.tistory.com/514
https://twpower.github.io/50-make-nginx-virtual-servers
댓글